|
|
|
|
| English | Slovak |
Menu: | ||||||||||||
|
|
Komponenty Px Frameworku: Firma PROXIMA SOFT sa zaoberá vývojom databázových komponent v jazyku C# pod ASP.NET, vývojová platforma MS Visual Studio. Jedným zo zdarilých ucelených projektov sú komponenty Px Frameworku. Komponenty Px Frameworku umožňujú rýchly vývoj databázových aplikácií, v súčasnej dobe pod databázovými servermi, ako sú Oracle, MS SQL, MySQL, FireBird, InterBase server (pripravujú sa aj ďalšie databázové platformy). Komponenty Px Frameworku sú komponenty RAD, ktoré umožňujú rýchly vývoj aplikácie, jej rýchlu modifikovateľnosť, ľahkú prehľadnosť zdrojového kódu, a množstvo prijemných a z automatizovaných procesov, ktoré priaznivo vplývajú na vývoj aplikácie. Ak chcete pracovať s Px Frameworkom, možete si ho stiahnuť tu: Download Px Framework PxWebQuery - komponenta pre prácu s databázou Oracle, MS SQL, MySQL, FireBird, Interbase Komponenta PxWebQuery je komponentou, ktorá umožňuje rýchlu prácu z databázou, natiahnutie dát z databázy, ich zobrazenie a úpravu(vkladanie riadku, editovanie a mazanie), prípadné hľadanie a výber dát. Súčasťou komponenty PxWebQuery je objekt DataTable, do ktorého sa naťahujú dáta, definované SQL príkazom.V súbore *.aspx sa komponenta PxWebQuery definuje nasledovne:
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
Ak chceme, aby komponenty Px Frameworku boli viditeľné v aspx súboroch, musíme si v hlavičke súboru zadefinovať "Prx" prefix. Toto vykonáme nasledovne:
<%@ Register TagPrefix="Prx" Namespace="PxControls" Assembly="PxControls" %>
Keď máme toto vykonané, môžeme v súbore *.aspx.cs s komponentou PxWebQuery pracovať nasledovne. Najprv si do komponenty zadáme ConnectionString a potom SQL príkaz:
wquAdresar.ConnectString = "User Id=adr;Password=aa;Data Source=xe;";
Potom cez príkaz "Open", načítame do komponenty dáta z databázy, a môžeme ju pripojiť na komponentu PxSuperGrid, v ktorej sa zobrazia načítané dáta. Výpis kompletného zdrojového kódu vidíte ďalej, aj s pripojením na komponentu PxSuperGrid:
protected void Page_Load(object sender, EventArgs e)
PxSuperGrid - komponenta pre priame zobrazenie dát v tabuľke Komponenta PxSuperGrid slúži na priame zobrazenie dát v tabuľke, prostredníctvom komponenty PxWebQuery. Pomocou komponenty PxSuperGrid môžete pracovať z dátami nasledovným spôsobom: Môžete vkladať nové riadky, editovať alebo mazať už existujúce riadky. Ďalej Vám komponenta umožňuje automatické sortovanie a stránkovanie(paging).Nasledujúci príklad Vám ukáže, ako sa pracuje s komponentou PxSuperGrid. Najprv si dáta z databázy natiahnete do komponenty PxWebQuery, ktorú otvoríte príkazom Open() a potom túto komponentu nabindujete na komponentu PxSuperGrid.
protected void Page_Load(object sender, EventArgs e)
V súbore *.aspx si zadefinujeme komponetu PxSuperGrid, spolu s komponentou PxWebQuery nasledovne:
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
Ak chcete zmeniť popisok v tabuľke PxSuperGridu(Title), môžete to vykonať zápisom nasledujúceho kódu v súbore *.aspx.cs, priradeným do komponenty PxWebQuery, property Caption.
wquAdresar.Columns["NAME"].Caption = "Priezvisko a Meno";
Ak chceme meniť zobrazenie tlačítok v PxSuperGride(ich zobrazenie alebo skrytie), použijeme property PxVisibleButtons komponenty PxSuperGridu.
grdAdresar.PxVisibleButtons="SIDEO";
Tu v ďalšom je popísaná legenda, podľa ktorej sa zobrazujú jednotlivé tlačítka, pokiaľ je tam zapísané nejaké písmeno, tak sa v PxSuperGride, zobrazí príslušné tlačítko:
S - select, výber riadku
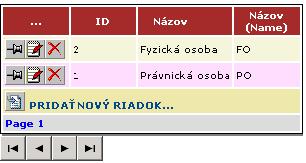
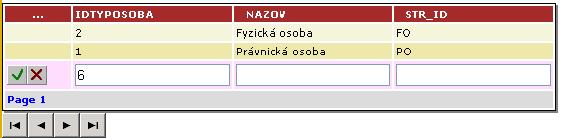
Hore popísané tlačítka, ktoré používa komponenta PxSuperGrid, vyzerajú nasledovne:
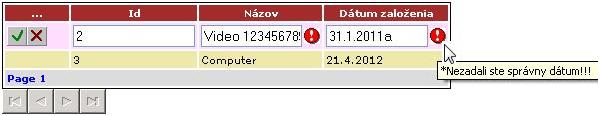
Obrázok komponenty PxSuperGridu:  Obrázok komponenty PxSuperGridu, v stave editácie:  Obrázok komponenty PxSuperGridu, v stave editácie, keď je ku komponente PxWebQuery pripojený číselník cez metódu AddParamKey:  Komponenta PxSuperGrid(ale aj PxEdit, PxComboBox, PxFlyComboBox, PxJSDatePicker a pod.) obsahuje a podporuje automatickú a doplnkovú validáciu. Ak stĺpec tabuľky, ktorý je pripojený na komponentu PxSuperGrid je typu string, je automaticky prevádzaná validácia dĺžky reťazca, ak je typu int, validuje sa či bolo zadané celé číslo, ak je typu date, validuje sa či bol zadaný validný dátum a pod. Viac o automatickej a doplnkovej validácii sa dočítate v druhej časti knihy. Na obrázku je príklad, kde sme zadali reťazec, ktorý svojou dĺžkou presahoval dĺžku reťazca stanoveného v databáze. Ďalej sme zadali dátum, ktorý nebol správny.  Keď nabehneme kurzorom myši nad ikonku s výkričníkom, bublinová nápoveda nám vypíše chybovú hlášku chyby, ktorá spôsobila zastavenie ukladania. V tomto prípade nebol zadaný správny dátum. Ďalšie články o Px Frameworku:
Nie je zmyslom, tejto časti webu dopodrobna popisovať prácu s komponentami PxFrameworku, podrobný popis komponent najdete v manuali, ktorý si môžete stiahnuť tu: Download manual pre Px Framework
| Komponenty Px Frameworku:
Parametre komp. PxWebQuery:
Parametre komp. PxFilterView: | ||||||||||