|
|
|
|
| English | Slovak |
Menu: | |||||||||
|
|
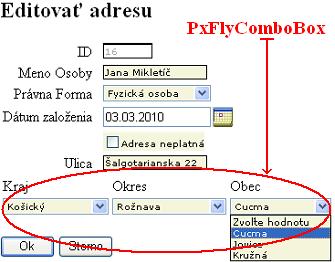
Články o Px Frameworku: PxFlyComboBox - séria comboboxov, zapojených za sebou, vhodný pre prácu zo štruktúrovanými dátami (napr. výber kategórii a podkategórii)Komponenta PxFlyComboBox, slúži na výber hodnoty, pri štruktúrovaných zoznamoch, najčastejšie použitie býva, keď sa nejaký objekt začleňuje do nejakej kategórie, a podkategórie. Komponenta PxFlyComboBox sa môže skladať z niekoľkých comboboxov(komponenty DropDownList), prepojených vzájomne medzi sebou. Týchto comboboxov môže byť ľubovolný počet, 2 až n. Viac obrázok:  Na obrázku máme vyber názvu obce. Pretože, obcí na Slovensku máme skoro 3000, bolo by dosť obtiažne vyberať z takéhoto zoznamu. Tu nám uľahčí prácu, komponenta PxFlyComboBox. Pri výbere konkrétneho krája, sa nám do comboboxu okres, vyfiltrujú len tie okresy, za daný kraj. Keď si zvolíme konkrétny okres, tak sa nám do comboboxu obcí vyfiltrujú, len obce za daný zvolení okres. Naprogramovať, takéto niečo, bohužiaľ nie je jednoduché, ale PxFramework Vám poskytuje rýchle a lacné riešenie. Na to, aby Vám komponenta PxFlyComboBox, správne fungovala musíte uvaliť parameter AddParamFlyComboBox, na danú komponentu PxWebQuery, ktorá bude zobrazovať alebo pracovať s takto štruktúrovanými dátami. Definícia parametra AddParamFlyComboBox vyzerá nasledovne:
wquAdresar.AddParamFlyComboBox("miesto", "idkraj;idokres;idobec",
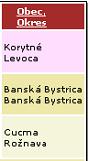
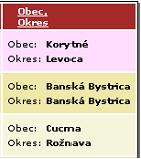
Popis Parametrov metódy AddParamFlyComboBox: C# syntax: public void AddParamFlyComboBox(string aFieldName, string aKeyFields, string aKeyDetailFields, string aValueFields, string aFieldToView, string aPxWebQueryName, string aModeToView) Popis parametrov: aFieldName - Meno stĺpca, ktorý sa vytvorí ako nový stĺpec v tabuľke na ktorý sa aplikuje metóda AddParamFlyComboBox, a na ktorý sa potom napája komponenta PxFlyComboBox (toto meno stĺpca musí byť jedinečne, v tabuľke nesmie existovať stĺpec s týmto menom). aKeyFields - Hodnota reťazca, do ktorej sa definujú kľúče (Key) stĺpcov hlavnej tabuľky, do ktorých sa pri editácii komponentou PxFlyComboBox zapisujú Idečka, v našom prípade IdKraja, IdOkresu a IdObce. Tieto stĺpce sú zapísané v poradí, jeden za druhým, ako sa majú zobraziť v komponente PxFlyComboBox. Jednotlivé stĺpce sú oddelené bodkočiarkou. aKeyDetailFields - Hodnota reťazca, do ktorej sa definujú kľúče (Key) stĺpcov tabuľky číselníka, z ktorých sa pri editácii komponentou PxFlyComboBox vyberajú Idečka, a zapisujú do hlavnej tabuľky. V našom prípade sa jedná o stĺpce IdKraja, IdOkresu a IdObce. Tieto stĺpce sú zapísané v poradí, jeden za druhým, ako sa majú zobraziť v komponente PxFlyComboBox. Jednotlivé stĺpce sú oddelené bodkočiarkou. aValueFields - Hodnota reťazca, do ktorej sa definujú hodnoty (Value) stĺpcov tabuľky číselníka, ktoré sa pri editácii komponentou PxFlyComboBox zobrazujú v tejto komponente. V našom prípade sa jedná o stĺpce Kraja, Okresu a Obce. Tieto stĺpce sú zapísané v poradí, jeden za druhým, ako sa majú zobraziť v komponente PxFlyComboBox. Jednotlivé stĺpce sú oddelené bodkočiarkou. aFieldToView - Hodnota reťazca, ktorou sa definujú mená stĺpcov, ktoré sú zobrazované v komponente PxSuperGrid, pod názvom stĺpca aFieldName. Vypis, alebo výčet týchto stĺpcov nemusí byť kompletný. Tieto stĺpce sú zapísané v poradí, jeden za druhým, ako sa majú zobraziť v komponente PxSuperGrid. Jednotlivé názvy stĺpcov sú oddelené bodkočiarkou. aPxWebQueryName - Názov komponenty PxWebQuery, v ktorej je natiahnutý číselník Kraja, Okresu a Obce. Tento číselník je vytvorený zlúčením troch číselníkov a to v našom prípade číselníkov Ckraj, Cokres, CObec. aModeToView - Týmto reťazcom sa definuje zobrazenie dát v komponente PxSuperGrid, v našom prípade stĺpca zadefinovaného v položke aFieldName. Existujúce módy zobrazenia sú nasledovné: mvValueBR, mvNameAndBR a mvNormal. Pri zadaní reťazca "Obec;Okres" do položky FieldToView, nastavenom móde zobrazenia mvNormal, bude zobrazenie v komponente PxSuperGrid vyzerať nasledovne:  Pri zadaní reťazca "Obec;Okres" do položky FieldToView, nastavenom móde zobrazenia mvValueBR, bude zobrazenie v komponente PxSuperGrid vyzerať nasledovne:  Pri zadaní reťazca "Obec;Okres" do položky FieldToView, nastavenom móde zobrazenia mvNameAndBR, bude zobrazenie v komponente PxSuperGrid vyzerať nasledovne:  Pri zadaní reťazca "Obec;Okres;Kraj" do položky FieldToView, nastavenom móde zobrazenia mvNameAndBR, bude zobrazenie v komponente PxSuperGrid vyzerať nasledovne:  Celkové zobrazenie komponenty PxSuperGrid, pri uvalený parametra AddParamFlyCombobox na komponentu PxWebQuery bude vyzerať nasledovne:  Ale vráťme sa ku konkrétnemu programovaniu s komponentov PxFlyComboBox, nášmu príkladu adresára osôb a firiem. Na to aby sme mohli uvaliť parameter AddParamFlyComboBox na komponentu wquAdresar, musíme vytvoriť novu komponentu PxWebQuery, a tu nazveme wquObec. V súbore Adreasar.aspx doplníme túto novú komponentu, a definícia bude vyzerať nasledovne:
<Prx:PxWebQuery ID="wquObec" runat="server" Value="wquObec"/>
Nezabudnime komponentu wquObec, zadefinovať pred komponentou wquAdresar. Ďalej v súbore Adreasar.aspx.cs načítame dáta do komponenty wquObec, a potom urobíme prepojenie tejto komponenty s komponentou wquAdresar, cez parameter AddParamFlyComboBox. Pri definovaný komponenty wquObec, musíme vytvoriť špeciálny SQL select, do ktorého zlúčime tri tabuľky, a to tabuľky Ckraj, Cokres, CObec. Tento SQL príkaz vyzerá nasledovne:
select
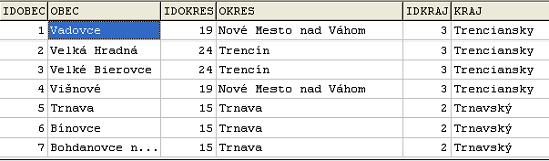
Výsledkom takéhoto SQL príkazu je tabuľka, viz. na obrázku dole:  Z takouto tabuľkou, komponenta PxFlyComboBox vie pracovať pomerne celkom dobre. A tu v ďalšom máte výpis zdrojového kódu súboru Adresar.aspx.cs, pre naplnenie dát komponenty wquObec, a jej prepojenie z komponentou wquAdresar, cez parameter AddParamFlyComboBox.
protected void Page_Load(object sender, EventArgs e)
Pokiaľ chceme vo formulári AddAdresar.aspx, chceme použiť komponentu PxFlyComboBox na editáciu, tak ju v tomto súbore zadefinujeme nasledovne:
<Prx:PxWebQuery ID="wquObec" runat="server" Value="wquObec"/>
V súbore AddAdresar.aspx.cs prepojíme komponentu PxFlyComboBox s komponentou wquAdresar, toto prepojenie by malo vyzerať nasledovne:
fcmbMiesto.PxDataSource = wquAdresar;
fcmbMiesto.FieldName = "miesto";
Pri definícii FieldName, treba použiť property ColumnName, a nie ToString(), lebo komponenta PxFlyComboBox sa nám vo formuláry nezobrazí. Komponenta PxFlyComboBox nepodporuje zarovnanie a property AddTableRow, TableBegin a TableEnd, ktoré podporujú ostatné komponenty PxEdit a pod. Pri definícii v súbore AddAdresar.aspx, nesmieme ešte zabudnúť okrem definovania riadku komponenty PxFlyComboBox, definovať komponentu wquObec, lebo ak túto zabudneme definovať, komponenta PxFlyComboBox sa nám vo formuláry AddAdresar.aspx nezobrazí.
<Prx:PxWebQuery ID="wquObec" runat="server" Value="wquObec"/>
Ak sme nastavili všetko tak, ako sme mali, výsledný formulár AddAdresar.aspx, bude vyzerať nasledovne:  Popisky v Gride(Title) a popisky v komponente PxFlyComboBox (Caption), sa dajú definovať centrálne pri definícii komponenty wquObec:
wquObec.Columns["IDOBEC"].Caption = "Id Obec";
Tu nájdete funkčný príklad s komponentou PxFlyComboBox, aj so zdrojovými kódmi. Tento funkčný príklad na tomto webe, beží pod databázou MySQL 5.0.
Ďalšie články o Px Frameworku:
Nie je zmyslom, tejto časti webu dopodrobna popisovať prácu s komponentami PxFrameworku, podrobný popis komponent najdete v manuali, ktorý si môžete stiahnuť tu: Download manual pre Px Framework |