admin
Založený: štvrtok, 17 júna 2010, 00:00
Príspevky: 49
Bydlisko: Fatranská 1, B.Bystrica
|
 Zaslal: pondelok, 28 februára 2011, 16:04 Predmet: Práca s komponentou PxChart. Zaslal: pondelok, 28 februára 2011, 16:04 Predmet: Práca s komponentou PxChart. |
|
|
Here you will find an article about PxChart component in English:
http://www.proxima-soft.sk/articles/PxChart-component-for-displaying-and-working-with-charts.html
Komponenta PxChart je komponentou Px Frameworku, prostredníctvom ktorej môžete vytvárať atraktívne 2D a 3D grafy pre vaše webové aplikácie. Komponeta PxChart môže priamo načítať dáta z komponenty PxWebQuery, alebo priamo z XML súboru. PxChart obsahuje širokú škálu grafov, ako tradičný Bar graf, Line, Area, koláč a pod.
Na správnu funkciu komponenty PxChart je potrebne, aby ste mali nainštalovaný Flash Player vo vašom webovom prehliadači.
Pokiaľ chceme pracovať s komponentou PxChart, musíme si ju v súbore *.aspx zadefinovať nasledovne:
| kód: | | <Prx:PxChart ID="Chart" runat="server"></Prx:PxChart> |
Ak chceme, aby komponenta PxChart bola viditeľná v aspx súboroch, musíme si v hlavičke súboru zadefinovať "Prx" prefix s prepojeným na assembly komponenty PxChart. Toto vykonáme nasledovne:
| kód: | | <%@ Register TagPrefix="Prx" Namespace="PxChart" Assembly="PxChart" %> |
Keď máme toto vykonané, môžeme v súbore *.aspx.cs s komponentou PxChart pracovať nasledovne. Najprv si do komponenty PxWebQuery načítame dáta z databázy, a potom ju prepojíme z komponentou PxChart. Najprv ku komponente PxChart cez property PxDataSource pripojíme komponentu PxWebQuery. Potom cez property FieldName a FieldValue komponenty PxChart, zadefinujeme prepojenie stĺpcov komponenty PxWebQuery na jednotlivé osi, X a Y komponenty PxChart. Viac príklad dole:
| kód: | Chart.PxDataSource = wquStatistics;
Chart.FieldName = "name";
Chart.FieldValue = "pocet"; |
Popis grafu možeme zadefinovať cez property Caption a SubCaption, viac priklad dole:
| kód: | Chart.Caption = "Štatistika žánrov";
Chart.SubCaption = "Sumár žánrov za všetky CD tituli"; |
Podobne si môžem zadefinovať typ grafu cez property TypeChart. Jednotlivé typy grafóv sú zadefinované vo výčtovom type PxChart.enumTypeCharts. Viac príklad dole:
| kód: | Chart.TypeChart = PxChart.PxChart.enumTypeCharts.tcColumn3D;
|
Celý zdrojový kód príkladu ktorý sme si tu preberali, aj s načítaným dát do komponenty PxWebQuery a prepojením na komponentu PxChart a výberom typu grafu, nájdete dole, v priloženom výpise zdrojového kódu.
| kód: | protected void Page_Load(object sender, EventArgs e)
{
if (wquStatistics.Active == false)
{
wquStatistics.ConnectString = AppConst.ConnectString;
wquStatistics.SQLSelect = @"select CdTitul.IdZaner as idzaner,COUNT(*) as pocet,
Zaner.Name as name from CdTitul, Zaner
where CdTitul.IDZaner=Zaner.IdZaner
group by CdTitul.IDZaner";
wquStatistics.Open();
}
Chart.PxDataSource = wquStatistics;
Chart.FieldName = "name";
Chart.FieldValue = "pocet";
Chart.Caption = "Štatistika žánrov";
Chart.SubCaption = "Sumár žánrov za všetky CD tituli";
//Chart.Width = 800;
//Chart.Height = 800;
Chart.TypeChart = PxChart.PxChart.enumTypeCharts.tcColumn3D;
Chart.AddHeader("canvasBgColor", "F6DFD9");
Chart.AddHeader("divlinecolor", "F47E00");
} |
Cez metódu AddHeader, môžeme do komponenty PxChart vkladať rôzne elementy aj s definíciou hodnoty, ktoré môžu rôzne ovplyvniť formu a tvar výstupného grafu.
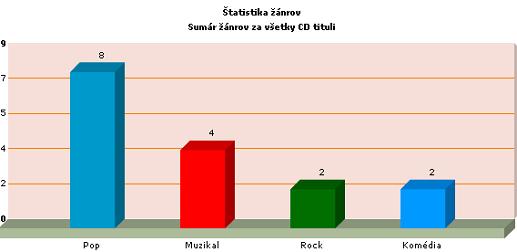
Obrázok výsledného grafu vyzerá nasledovne, viac obrázok dolu:

Pokiaľ by sme chceli pracovať zo seriovým grafom,t.j. viac inštancii grafov vedľa seba, môžeme to urobiť cez property FieldValue komponenty PxChart. Urobíme takzvané preťaženie property FieldValue, a to tým že do tejto property zadáme za sebou viac názvov stĺpcov z komponenty PxWebQuery, ktoré sú oddelené bodkočiarkou. Ešte samozrejme do property TypeChart, musíme vybrať nejaký sériový graf, napr. tcMSColumn3D. Každý sériový graf sa začína prefixom tcMS...
Viac príklad dole:
| kód: | Chart.PxDataSource = wquStatistics;
Chart.FieldName = "name";
Chart.FieldValue = "pocet;idzaner";
Chart.TypeChart = PxChart.PxChart.enumTypeCharts.tcMSColumn3D; |
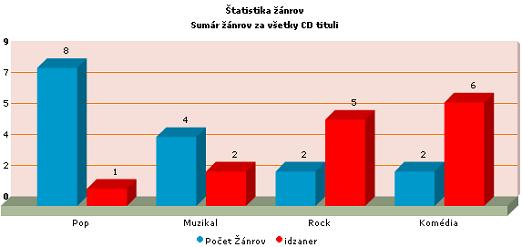
Obrázok výsledného grafu vyzerá nasledovne, viac obrázok dolu:

Pokiaľ by sme chceli graf, takzvaný koláčik, môžeme to urobiť zadaným typu grafu tcPie3D do property TypeChart. Viac príklad dole:
| kód: | Chart.PxDataSource = wquStatistics;
Chart.FieldName = "name";
Chart.FieldValue = "pocet";
Chart.TypeChart = PxChart.PxChart.enumTypeCharts.tcPie3D; |
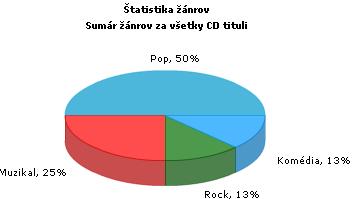
Obrázok výsledného grafu vyzerá nasledovne, viac obrázok dolu:

Pokiaľ by ste chceli načítať dáta do komponenty PxChart zo súboru xml a nie z komponenty PxWebQuery, môžete tak urobiť cez property ChartXML. V prípade že načítate dáta do komponenty PxChart cez property ChartXML, všetky property komponenty PxChart budú zablokované, okrem property TypeChart, do ktorej sa zadáva typ grafu. Vzor XML súboru by mohol vyzerať nasledovne, viac príklad dole:
| kód: | <graph caption='Štatistika žánrov' subCaption='Sumár žánrov za všetky CD tituli' showPercentageInLabel='1' pieSliceDepth='25'
decimalPrecision='0' showNames='1' pieRadius='100' >
<set name='Pop' value='8' color='0099CC' />
<set name='Muzikal' value='4' color='FF0000' />
<set name='Rock' value='2' color='006F00' />
<set name='Komédia' value='2' color='0099FF' />
</graph> |
V časti graph zadávame elementy ktoré bližšie popisujú výsledný graf. Sú to napr. tágy Caption, Subcaption, showNames a pod. V časti set zadávame meno a hodnotu výstupného grafu. Komponenta PxChart je zapuzdreným free komponenty FusionCharts v.2.0.
Bližší popis jednotlivých elementov ktoré majú vplyv na zobrazenie grafu a popis vytvárania výsledného XML súboru môžete nájsť v dokumentácii ku komponentám FusionCharts v.2.0, alebo na internetovej adrese: http://www.proxima-soft.sk/data/FusionChartsFree/Contents/menu.html
Ukážku funkčného grafu s komponentou PxChart, môžete nájsť na Url adrese: http://www.proxima-soft.sk/examples/510_CD_Titul_Px_Fram_Ajax/Statistics.aspx
|
|